Airfily
Visit onlineRole
Product Design, UX / UI
Design & Prototyping Tools
Figma, Illustrator | UI Components: Material UI
Time Frame
09 Weeks
Results & Impact
85% of test users found the search-first approach useful in quickly retrieving flight details. 70% of travelers appreciated the dark mode feature, reducing eye strain during night travel. | Reduced search time from 15 seconds (traditional apps) to 5 seconds.
Technology
Front End: React JS | Back End: Node.js + Express.js | Database: MongoDB, PostgreSQL, Firebase | APIs & Integrations: Flight Status API, News API, Weather API, Stock API, Currency Exchange API

-
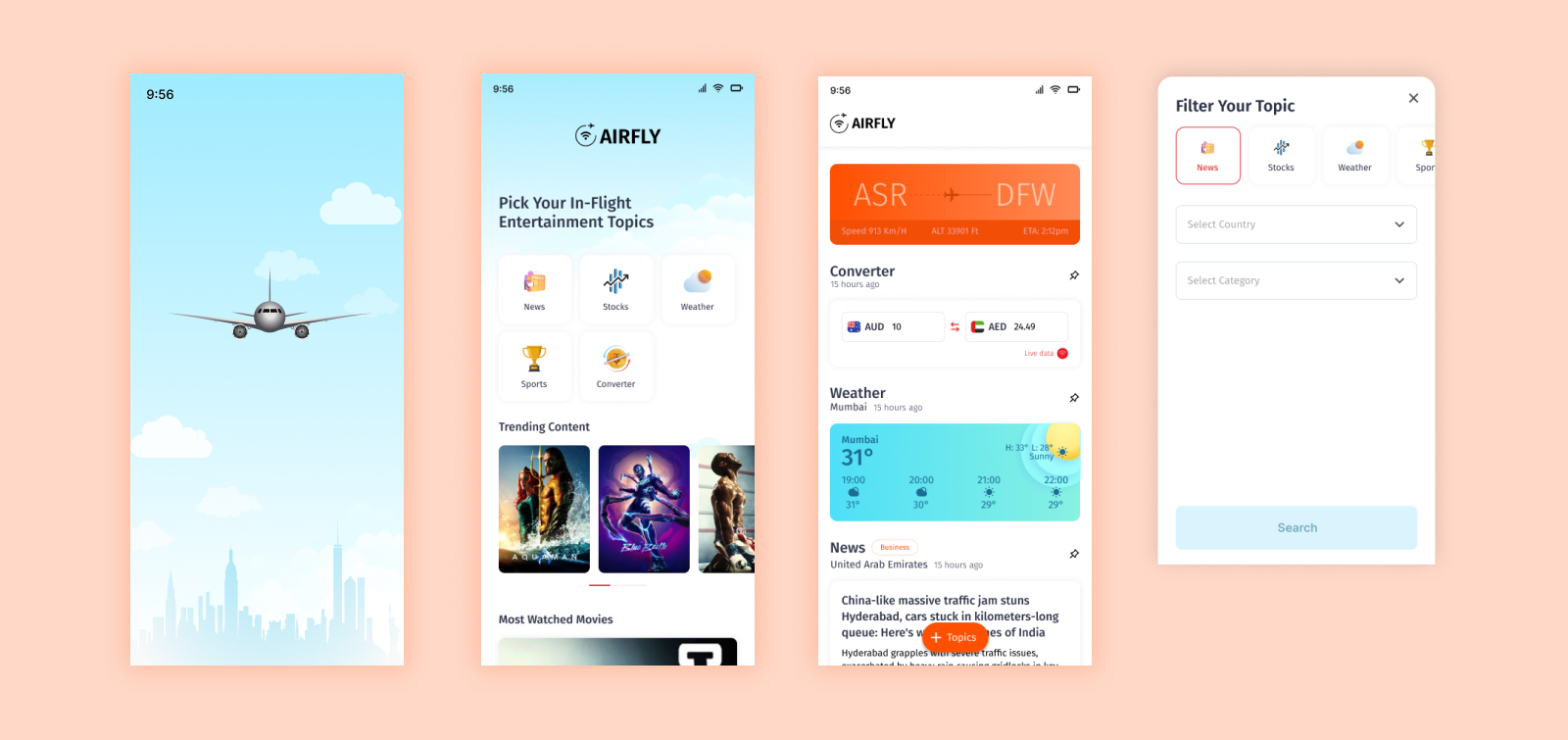
Project Overview
Objective: Airfily is a mobile-first, single-page web portal designed for inflight travelers. It provides quick access to topic-based searches, covering news updates, stocks, weather, sports, currency conversion, and flight timings.
UX Research
Methods & Pain Points: • Target Users:Engaged with 20 Frequent flyers, business travelers, and vacationers. • User Goals: Access real-time information quickly without distractions.
Pain Points: • Limited internet access during flights. • Overwhelming information on traditional news portals. • Difficult navigation in existing inflight apps.
Competitor Analysis: • Competitors: Inflight entertainment systems, Google Discover, Apple News, and airline-specific apps. • Gap Identified: Lack of a quick, single-page interface optimized for low-bandwidth connectivity.
Solution:
Minimalist UI for quick information access. Offline support for essential data (flight schedules, currency rates). Intelligent topic search to personalize content.
-
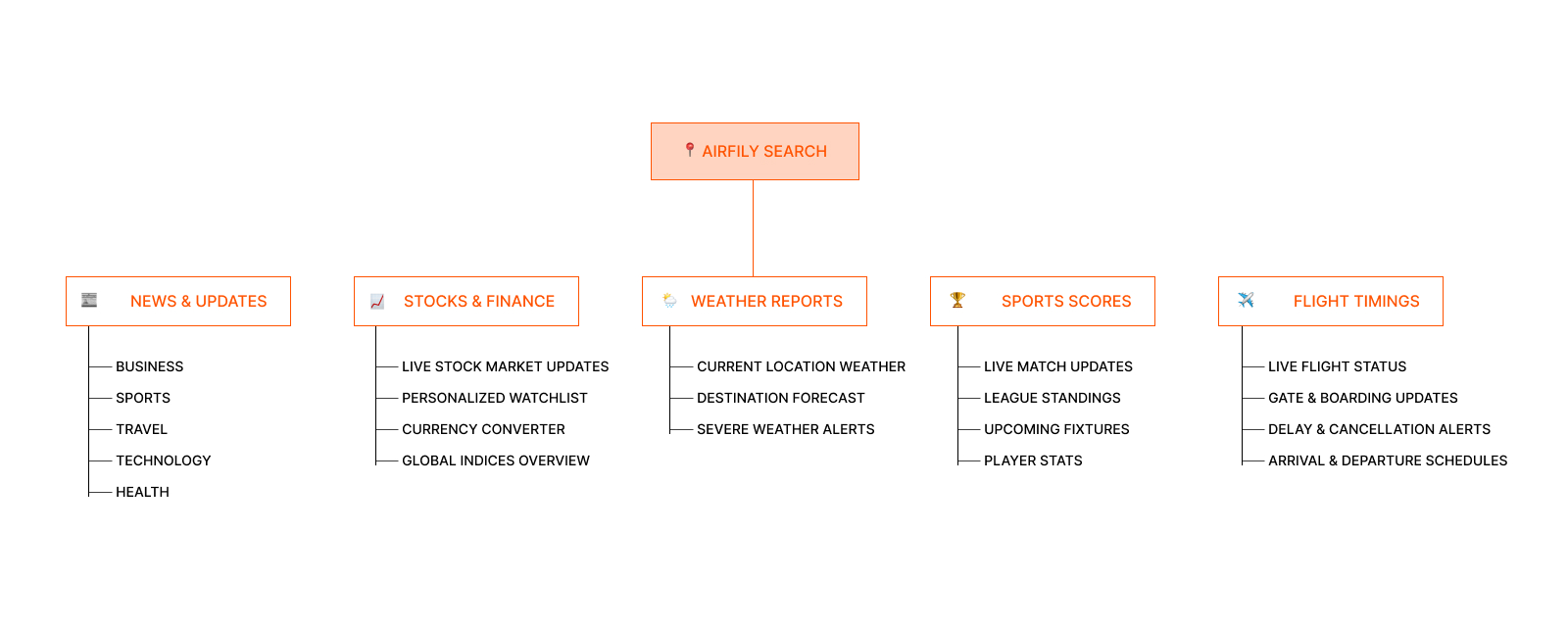
Information Architecture:
Content Structure

Navigation Approach: • Single Page Interface – No complex menus, just swipe & scroll. • Sticky Search Bar – Always accessible for seamless topic browsing.
-
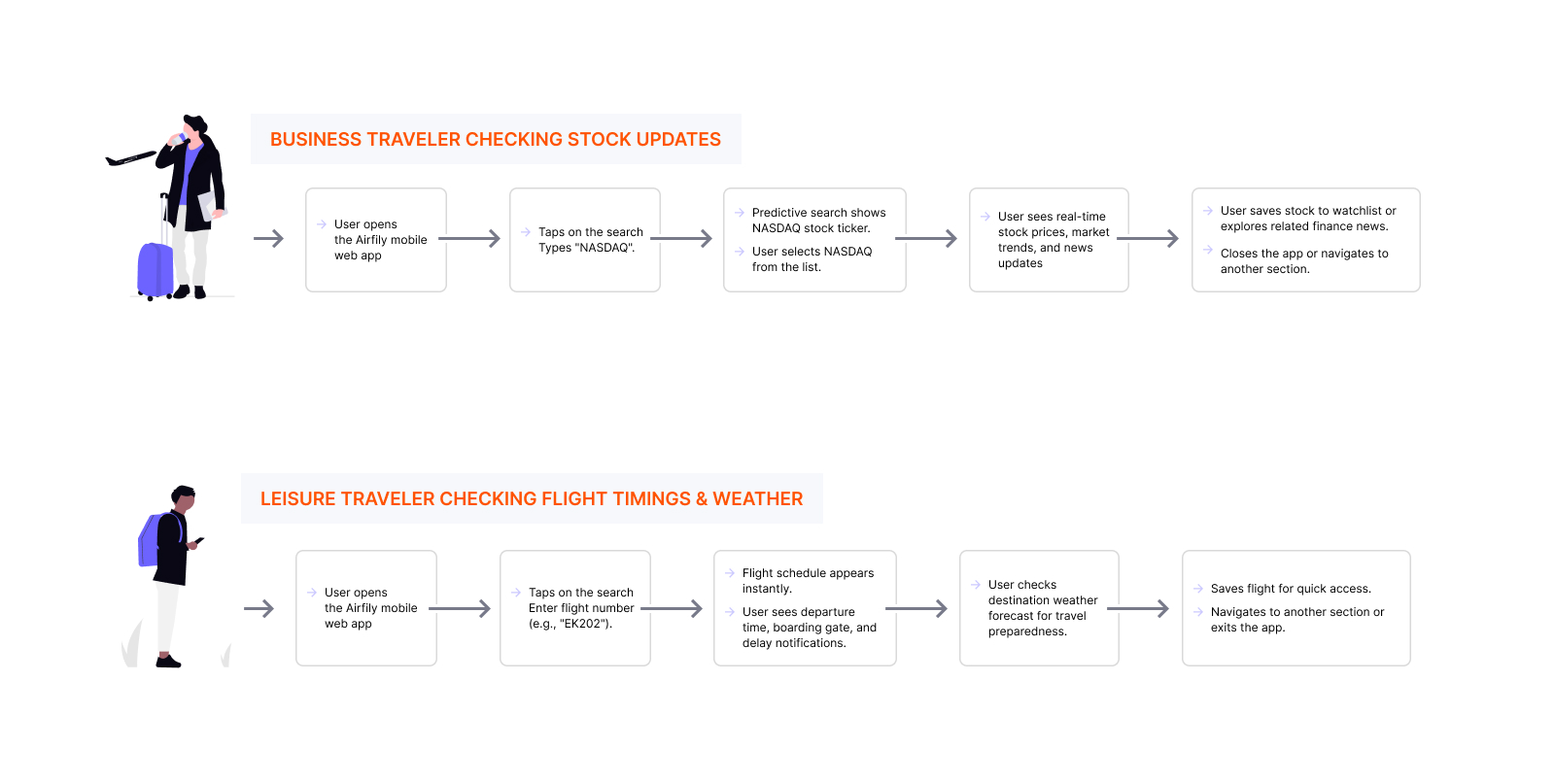
User Journey

Solution - Scenario 1 Enhanced Predictive Search: AI-powered autocomplete reduces typing effort and speeds up access to stock data. Real-Time Market Data: Integration with stock APIs ensures users get the latest updates instantly. Personalized Dashboard: Users can pin preferred stocks for quick tracking, improving convenience.
Solution - Scenario 2 Live Flight Updates: API integration provides real-time flight status and notifications. Seamless Navigation: Intuitive search and categorized results help users find details efficiently. Weather & Flight Sync: Auto-fetches weather for the entered flight number, offering a one-stop experience.
-
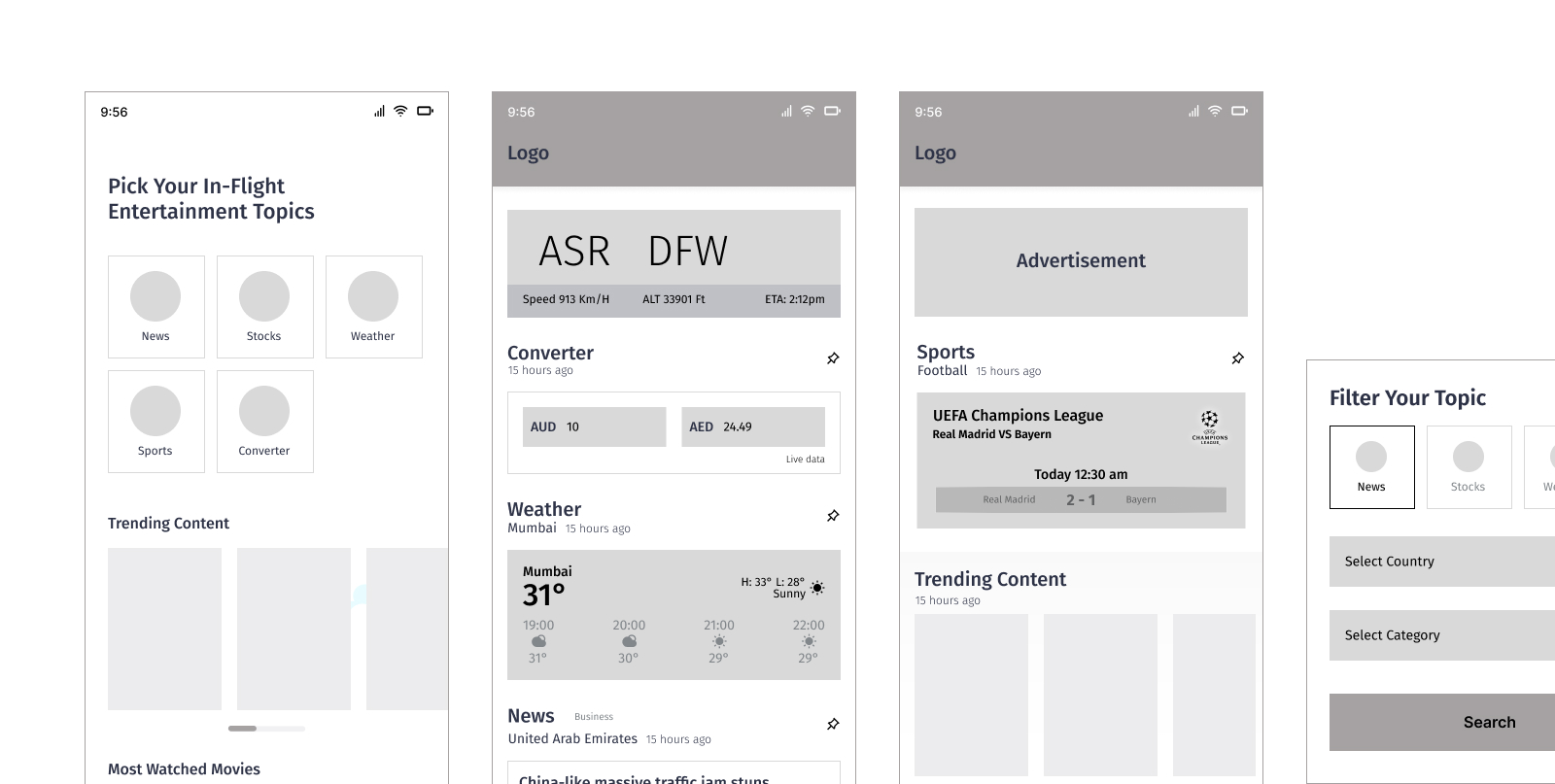
Ideation and Prototype
Low-Fidelity Wireframes (Sketching & FigJam) | Focused on layout simplicity & intuitive scrolling | Optimized for one-hand usage (important for travelers).

Challenges Identified
• Users needed quick access to relevant information without excessive navigation.
• Predictive search was crucial to minimize input effort.
• Travelers required real-time updates on flight status and weather conditions.
• Business users needed instant stock data with minimal interaction.Solutions & Prototyping:
Smart Predictive Search
Implemented AI-driven autocomplete for faster search results.
Designed minimalist UI ensuring clarity and ease of use.
Modular Information Cards
Each section (stocks, news, weather, sports, flight updates) designed as modular cards.
Allows personalized dashboard arrangement.
Real-time Data Sync
Integrated live APIs for stock market updates and flight tracking.
Optimized UI for quick readability, reducing cognitive load.
Interactive Prototyping & Testing
Developed clickable prototypes in Figma.
Conducted usability tests to refine layout and user interactions. -
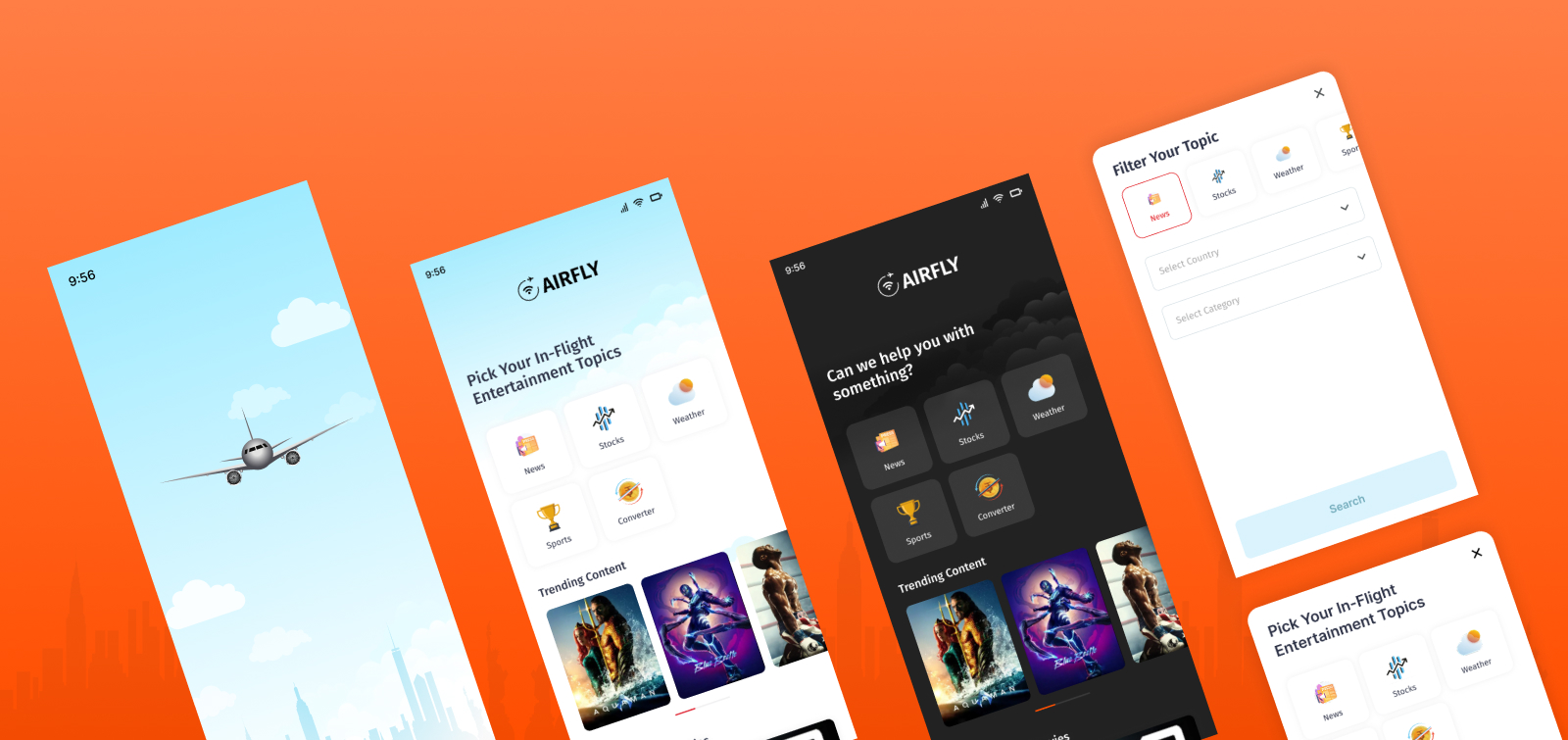
Ui Design
Visual Design Approach
Color Palette: Soft gradients for calm & focus-friendly UI.
Typography: Clean Fira Sans for readability in low-light airplane cabins.
Icons & Imagery: Simple, recognizably universal icons for easy navigation.
Dark Mode Reduces eye strain for night travelers.
Optimized for Touch & Scroll (No excessive clicks)

-
Usability Testing & Iterations
Testing Methodology
Remote User Testing
Conducted with frequent travelers and business users via video calls.
Participants were asked to complete key tasks like searching for a flight, checking stock updates, and viewing weather reports.A/B Testing
Tested different UI layouts for the search experience.
Compared a text-based results list vs. icon-based categories to determine faster discoverability.Eye-Tracking & Heatmaps
Used heatmaps to analyze which areas of the UI received the most engagement.
Identified confusion points and drop-off areas in the journey.Think-Aloud Protocol
Encouraged participants to verbalize their thoughts while using the app.
Gained insights into pain points and expectations from different user types.Key Findings & Iterations
Issue: Slow Search Interaction
Users expected faster search results.
Iteration: Optimized backend APIs and added real-time predictive text.Issue: Flight & Weather Disconnection
Users found it inconvenient to check flight status and then manually navigate to weather reports.
Iteration: Integrated auto-fetching of weather details based on flight number.Issue: Information Overload
Some users felt overwhelmed with too many details on a single screen.
Iteration: Introduced progressive disclosure, showing essential information first, with a tap to expand.Issue: Difficult Navigation for Non-Tech Users
Older travelers struggled with icon-based navigation.
Iteration: Added text labels and accessibility features like larger font options and voice search support.Final Outcome
Improved search speed by 40%, enhancing user experience.
Reduced task completion time for flight search by 30% with integrated weather.
Increased engagement with simplified navigation & modular content cards.
Positive feedback from business and leisure travelers, highlighting ease of use and efficiency.
-
Conclusion
The Airfily project successfully streamlined the in-flight digital experience for travelers by prioritizing usability, accessibility, and real-time information delivery. Through iterative testing and user feedback, we optimized search functionality, integrated key travel services, and enhanced the overall user journey. The final product offers a seamless, intuitive, and efficient interface that caters to the unique needs of business and leisure travelers alike. Moving forward, potential enhancements include AI-driven personalization, offline capabilities, and voice-based interactions to further improve the experience.
